متا تگ های سئو وب سایت از جمله فاکتورهایی است که تمامی وبمسترها (مسئولان مدیریت محتوای سایت) برای گسترش بازاریابی اینترنتی و دیجیتال مارکتینگ خود از آنها استفاده خواهند نمود.
متا تگ های سئو وب سایت با وجود اینکه تنها توسط موتورهای جستجو شناسایی و خوانده میشوند، از اهمیت بسیار بالایی برخوردار میباشند.
در مقاله پیشرو، در ارتباط با برخی از مهمترین متا تگ های سئو وب سایت و نحوه کارایی آنان صحبت خواهیم نمود.
متا تگ های سئو به چه معناست؟
متا تگ های سئو وب سایت در حقیقت کدهای HTML هستند که به کاربران و موتورهای جستجو در زمینه درک بهتر محتوای سایت کمک میکنند.
در نظر داشته باشید که متا تگ های سئو جزیی از محتوای اصلی تولید شده در صفحه، محسوب نخواهند شد.
هدف اصلی استفاده از این تگ های موثر در سئو، توضیح و توصیف بهتر محتوای تولیدی برای موتورهای جستجو میباشد؛ در نتیجه، این تگ های موثر در سئو وب سایت در بخش <head> صفحه قرار خواهند گرفت.
استفاده از متا تگ های سئو نیاز به دانش برنامهنویسی داشته و تاثیر مستقیمی بر رتبهبندی وب سایت شما دارد.
متا تگ های سئو کدامند؟
متا تگ های مختلفی در کدهای HTML وجود دارند، اما تمامی آنان در سئو وب سایت موثر نخواهد بود.
برخی از مهمترین متا تگ های سئو که در رتبه بندی وب سایت موثر میباشند به شرح زیر تقسیم بندی میشوند:
مهمترین متا تگ ها در صفحه
متا تگ عنوان صفحه یا Title و متا تگ توضیحات (Description Meta) از جمله مهمترین پارامترها و جزء جدایی ناپذیر در فاکتورهای اصلی رتبه بندی وب سایت، بهشمار میروند.
1- متا تگ Title
متا تگ Title، یک قطعه کد HTML است که هدف آن توصیف محتوای هر صفحهوب سایت میباشد. محتوای درج شده در این تگ در مرورگرها و در نتایج جستجو نمایش داده میشود.
استفاده از کلمات کلیدی در عنوان صفحه، یکی از اصلیترین فاکتورها در رتبه بندی وب سایت بهشمار میرود.
استفاده از کلمات کلیدی در عنوان صفحه تاثیر بسیار بالایی در جذب کاربران برای کلیک بر روی وب سایت شما خواهد داشت. این مهم سبب بالا رفتن نرخ کلیک خواهد شد؛ چرا که کاربران به دنبال یافتن وب سایتی مرتبط با موضوع مورد نظر خود هستند.
در صورتی که کاربر کلمه کلیدی خود را در نتایج جستجو مشاهده ننماید، انگیزهای برای ورود به وب سایت نخواهند داشت.
اکیدا توصیه میشود عنوان صفحه با موضوع متن مرتبط باشد.
بهترین روش تکمیل عنوان صفحه، نوشتن کلمه کلیدی اصلی در ابتدای عنوان و درج سایر کلمات فرعی در ادامه خواهد بود.
در بهترین حالت، بهتر است برند خود را در انتهای عنوان صفحه درج نمایید تا تمامی صفحات وب سایتتان، هویت شما را داشته باشد.
مجموع کلمات کلیدی و نام تجاری در قسمت عنوان صفحه باید حداقل 40 کاراکتر و حداکثر 60 کاراکتر باشد؛ اما توصیه میشود از 55 کاراکتر استفاده نمایید.
2- متا دیسکریپشن یا متای توضیحات
متا دیسکریپشن، تگی در HTML است که به توضیح کوتاهی از متن (بلندتر از عنوان صفحه) میپردازد. موتورهای جستجو، متا دیسکریپشن را در پایین عنوان صفحه به کاربران نمایش میدهند.
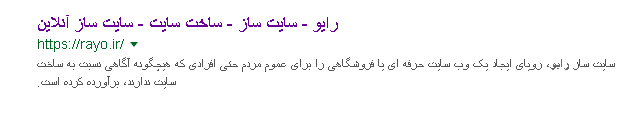
در واقع ترتیب نمایش عنوان صفحه و توضیحات متا به این صورت است:

با وجود اینکه متا تگ توضیحات در لیست فاکتورهای رتبه بندی گوگل به حساب نمیآید، اما این تگ می تواند کاربران را به کلیک بر روی سایت شما ترغیب نماید.
بهتر است متا تگ توضیحات به شیوهای جذاب برای جلب توجه مخاطب نوشته شود، چرا که این تگ حکم تبلیغ سایت شما را خواهد داشت.
تگ توضیحات باید حداقل 140 کاراکتر و حداکثر 160 کارکتر باشد و یک یا دو بار از کلمهی کلیدی اصلی در آن استفاده شود.
بنابراین، متن خود را به خوبی توضیح داده و در راستای افزایش نرخ کلیک، گامی موثر بردارید.
3- متا تگ Content Type
متا تگ Content Type یکی از تگ های موثر در سئو وب سایت بهشمار میرود و وجود این تگ در صفحه امری ضروری میباشد.
با استفاده از این تگ به بیان نوع کاراکترهای موجود در صفحه خواهیم پرداخت. عدم تکمیل مقدار این تگ باعث ایجاد اختلال در رندر (ارائه) صفحه مورد نظر در مرورگر میشود.
4- متا تگ Viewport
تگ Viewport در حقیقت جهت تنظیم نمایش صفحه در نمایشگرهای مختلف با سایزهای متفاوت استفاده میشود.
به صورت معمول این تگ به شکل زیر مورد استفاده قرار میگیرد:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
متا تگ Viewport از جمله تگ های موثر در سئو وب سایت بهشمار نمیرود؛ اما عدم استفاده از این تگ ضربه بسیار مهلکی به تجربه کاربری و تاثیرگذاری سایت شما بر روی مخاطبین خواهد زد؛ چرا که امروزه کاربران با استفاده از ابزارهای الکترونیکی متنوعی اقدام به جستجو در فضای اینترنت مینمایند.
6- متن جایگزین برای تصاویر
متن جایگزین یا Alt در حال حاضر به تگ image افزوده شده است و منجر به درک بهتر تصاویر توسط موتورهای جستجو خواهد شد؛ چرا که پیش از این موتورهای جستجو قابلیت درک تصاویر را نداشتند.
Alt میبایست به صورت واضح و شفاف به توضیح تصویر درج شده بپردازد تا درک بهتری برای موتورهای جستجو فراهم شود.
این تگ علاوه بر تفهیم محتوای عکس برای موتورهای جستجو به کاربران نابینا نیز در فهم بهتر تصویر کمک خواهد نمود.
7- متا تگ نوایندکس
متا تگ نوایندکس no-index در مواقعی مورد استفاده قرار میگیرد که تمایلی به ایندکس شدن یک صفحه و نمایش آن در نتایج جستجو کلمات کلیدی ندارید.
تگ ایندکس برای دور نگاه داشتن برخی از صفحات سایت از نتایج جستجو، کاربردی و ضروری میباشد.
متا تگ های موثر در سئو وب سایت به اشکال متفاوتی ظاهر میشوند. پیاده سازی و استفاده از آنها نیازمند منابع و صرف زمان اندکی میباشد، در مقابل تاثیر بسیار بالا و بازگشت سرمایه اولیه با سودآوری هرچه بیشتر را بههمراه خواهد داشت.









نظرات کاربران
امتیاز کل
در حال حاضر نظری ثبت نشده است
ثبت نظر
امتیاز شما