آموزش جی تی متریکس برای کسانی که قصد طراحی سایت یا بهبود رتبه آن را دارند، بسیار حیاتی است. آیا درباره gtmetrix خواندهایم و شنیدهایم؟ چقدر درباره رفع خطاهای gtmetrix و کاربرد آن در بهینهسازی سایت میدانیم؟ داشتن سرعت بالا در بارگذاری سایت، از نقاط قوت آن به حساب میآید و افزایش سرعت سایت از نیازهای اصلی تمامی سایتهاست. آموزش جی تی متریکس از آن جهت اهمیت دارد که سرعت بالای وبسایت، در ابتدا از طرف موتورهای جستجوگری چون گوگل مورد توجه قرار میگیرد و ثانیاً به علت کسب امتیاز بیشتر و رتبه بالاتر، به بازدید بیشتر از سایت میانجامد.
بنابراین، آموزش جی تی متریکس و داشتن تسلط کامل به رفع خطاهای gtmetrix در نهایت منجر به بهینهسازی وبسایت، افزایش سرعت آن و بالا رفتن رتبه و میزان بازدیدها میشود. فرقی نمیکند خرده فروشی آنلاین باشید، شرکت تولید محتوا یا یک بلاگر جهانگرد. آموزش جی تی متریکس و بهبود سرعت سایت توسط آن، همواره به نفع شما خواهد بود. درباره gtmetrix، دانستن این واقعیت که بارگذاری سریع سایت در کسب رضایت بیشتر در مخاطب بسیار تاثیرگذار است، کافیست!
اهمیت آموزش جی تی متریکس و بهبود سرعت سایت
امروزه اهمیت آموزش جی تی متریکس و استفاده از راهکارهای آن بیش از پیش شده است. پیش از داشتن محتوای باکیفیت، رابط کاربری و تجربه کاربری حرفهای، بهینه سازی لینک های داخلی و استفاده از انواع روش های بازاریابی موتورهای جستجو و ...، سرعت بارگذاری سایت، حرف اول را میزند. طبق تجربیات شخصی اکثر ما، سرعت پائین لود شدن صفحات سایت به بسته شدن پنجره آن ختم میشود. شاید در زمانهای قدیم و در دوران استفاده از اینترنت Dial Up، سرعت پائین سایتها قابل تحملتر میبود. اما امروزه با وجود سیستمهای مختلف سرویسدهی اینترنت، کند بودن وبپیجها به هیچ وجه قابل توجیه نیست. وجود محتواهای مشابه بسیار در سایتهای مختلف نیز باعث شده است کاربران کمتری به وفاداری به محتوای سایتی با سرعت پائین تن دهند. به همین منظور، آموزش جی تی متریکس و شناخت پارامترهای سایت gtmetrix از اهمیت فوقالعادهای برخوردار است.

طبق تحقیقات انجام شده توسط Aberdeen Group، هر یک ثانیه تاخیر در باز شدن صفحات سایت منجر به حصول نتایج زیر خواهد شد:
- ۱۱ درصد کاهش در آمار بازدیدکنندگان
- ۶ درصد کاهش در رضایت کاربران
- ۷ درصد کاهش در میزان فروش سایت
- ۵۰ درصد افزایش نرخ پرش یا Bounce Rate
مشاهده میکنیم که کاهش سرعت باز شدن صفحات سایت حتی به اندازه یک ثانیه هم میتواند تاثیراتی منفی در رتبه سایت داشته باشد. مشخص است که چنین ارقامی، لزوم آگاهی از نحوه تحلیل gtmetrix و آشنایی با روش های رفع خطاهای gtmetrix را ایجاد میکند. وقتی صحبت از سنجش و اندازهگیری میشود، همواره نتیجهای که به دنبال آن هستیم، اعداد و ارقام هستند. آموزش جی تی متریکس و استفاده از آن، نتیجه مطلوب را در بر خواهد داشت؛ چرا که با استفاده از تحلیل gtmetrix به گزارشی دقیق از اتفاقاتی که در حین لود شدن صفحات میافتند، دست خواهید یافت.
GTmetrix چیست و چکار میکند؟
به عنوان تجربهای شخصی، در اوایل فعالیت در حوزه دیجیتال مارکتینگ، هیچ چیز را چون تالیف، تدوین یا سفارش تولید محتوا مهم نمیدانستیم. هرچند که محتوای تازه یکی از اثربخشترین راههای بهبود رتبه سایت است، اما استفاده از محتوا به تنهایی دردی را درمان نمیباشد. یک وب سایت، دقیقاً چون انسانی که به دنیا میآید، در ابتدا ضعیف و ناتوان است و احتیاج به مراقبت بسیار دارد. بعد آرام آرام رشد کرده و هویت خود را میسازد و به زندگی در بین بقیه سایتها ادامه میدهد. حال وبسایتها نیز چون انسانها احتیاج به مراقبت و چکآپ دارند.
یکی از مهمترین اقداماتی که در این زمینه باید انجام شود، بررسی و آنالیز سرعت سایت است. سایت gtmetrix امکان آنالیز سایت و تست سرعت آن را بوجود میآورد. پارامترهای سایت gtmetrix بر اساس بهینه سازی سرعت سایت، امتیازدهی به وبپیجها، بررسی تمام فایلهای دخیل در لودینگ و درنظر گرفتن الگوریتمهای گوگل و یاهو طراحی شدهاند. همچنین سایت جی تی متریکس، گزارشاتی درباره میزان بهینه بودن تمام فایلهای صفحات، History بررسی صفحههای سایت و ... نیز ارائه میدهد. جامع و کامل بودن گزارشها، اهمیت آموزش جی تی متریکس و رفع خطاهای gtmetrix را بسیار پررنگ کرده است.
نتیجه تحلیل gtmetrix
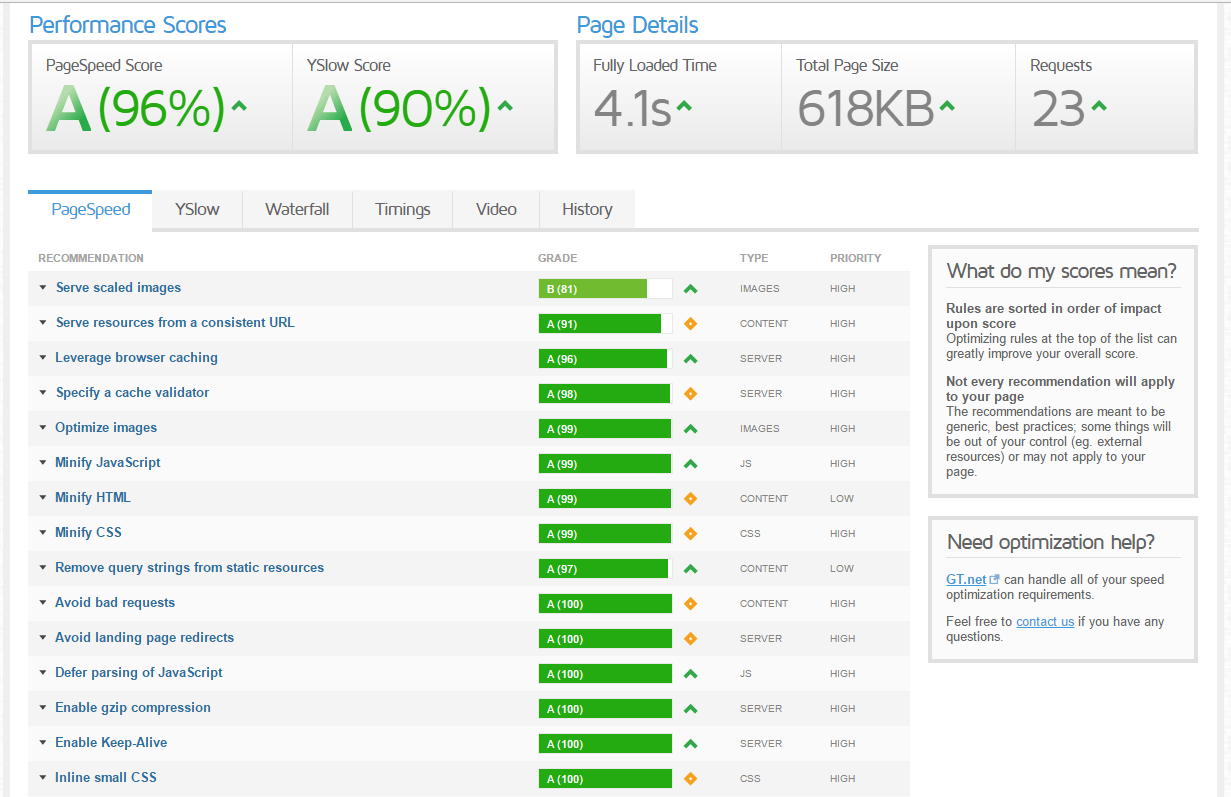
بهترین راه آموزش جی تی متریکس استفاده از آن است. برای مشاهده روند تحلیل و شناخت بیشتر درباره gtmetrix وارد سایت آن شده و در فیلد بالای آن، آدرس سایت خود را وارد نمایید. معمولاً نتیجه تحلیل gtmetrix در زمانی کمتر از یک دقیقه به نمایش در میآید. امتیاز کلی سایت به صورت درصد در بالای نتایج نشان داده میشود. در کادر پائینتر، پارامترهای سایت gtmetrix که با بهرهگیری از آن به تحلیل سایت پرداخته است، قرار دارند. به بیان دیگر، اولین قدم در آموزش جی تی متریکس و رفع خطاهای gtmetrix این است که توانایی تحلیل گزارش اولیه آن را داشته باشیم.
- خاکستری: پارامتر مورد نظر رعایت نشده و امتیازی هم برای آن در نظر گرفته نمیشود.
- قرمز: پارامتر در سایت وجود دارد، اما به هیچ عنوان بهینه سازی نشده است.
- نارنجی: پارامتر در سایت وجود داشته اما بصورت کامل رعایت نشده است.
- سبز: پارامتر در سایت وجود دارد، رعایت شده اما میتواند بهتر از این هم باشد.
- سبز پررنگ: پارامتر وجود داشته، رعایت شده و جای هیچ ایراد گرفتنی از آن نیست.
امتیاز کلی سایت که در بالای نتیجه گزارش به نمایش در میآید، در واقع میانگینی از تمام امتیازات و درصدهایی است که به هر یک از پارامترهای مربوطه داده شده است. این امتیاز در کادر Performance Scores قرار دارد و شامل دو گزینه میباشد:
Page Speed Score: این امتیاز جهت نمایش سرعت سایت بر اساس الگوریتمهای گوگل است. این امتیاز به صورت درصد، رنگ و حروف الفبای انگلیسی مشخص میشود. داشتن رنگ سبز و حرف A به نشانه کسب امتیاز بالاتر میباشد.
YSlow Score: در این قسمت از پارامترهایی برای تعیین سرعت سایت استفاده میشود که موتور جستجوگر یاهو به آن توجه دارد. البته این بخش با توجه به کاربرد کمتر یاهو در بین کاربران، از اهمیت کمتری در مقایسه با Page Speed Score برخوردار است.
رفع خطاهای gtmetrix در Page Speed
در ادامه آموزش جی تی متریکس به خطاهای رایج در Page Speed میپردازیم. رفع خطاهای gtmetrix در برابر الگوریتم های گوگل ضروریست؛ چرا که عمده کاربران قرار است از طریق جستجوگر گوگل با سایتمان آشنا شوند.
- خطای Combine images using CSS sprites: با استفاده از قابلیت CSS Sprites، عکسهای مرتبط با هم را ادغام کنید تا حجم کلی آنها کمتر شود.
- خطای Specify image dimensions: این بخش، عکسهایی که سایز آنها مشخص نشده است را نشان میدهد. برای رفع این خطا، ابعاد تصویر را در کد html سایت وارد کنید.
- خطای Optimize images: این خطا ناشی از بهینه نبودن حجم تصاویر است. جهت رفع خطاهای gtmetrix در این زمینه، با استفاده از پیشنهادات خود سایت، تصاویر را بهینه کرده و امتیاز ۱۰۰ را دریافت کنید.
- خطای Prefer asynchronous resources: با بررسی فایلهای منبع جاوا اسکریپت که در آنها ناهماهنگی وجود دارد، این مشکل حل خواهد شد.
- خطای Minify HTML: نوشتن توضیحات اضافه یا ایجاد فاصله در کدهای HTML سبب کاهش سرعت سایت میشود. رفع این خطا با اصلاح دستی کدهای HTML ممکن است.
- خطای Minify CSS و Minify JavaScript: این گزینه نیز همچون قبلی، خطاهایی در CSS و JavaScript را متذکر میشود. میتوانید این مشکل را با کدهای بهینه شده که جی تی متریکس در اختیارتان میگذارد، رفع کنید.
- خطای Optimize the order of styles and scripts: در این بخش از شما میخواهد که ترتیب اسکریپتها و استایلها را عوض کنید. قرار دادن تگ مربوط به استایل قبل از تگ اسکریپت منجر به رفع این مشکل میشود.
- خطای Inline small JavaScript و Inline Small CSS: این قسمت میخواهد تا فایلهای بسیار کوچکی از CSS یا جاوا اسکریپت را از پیکره سایت به Head آن تغییر مکان دهید.
- خطای Leverage browser caching: برای حل این مشکل، فایلهایی که بهتر است در کش مرورگرها ذخیره شود را در فایل htaccess. مشخص نمایید.
آموزش جی تی متریکس جهت رفع خطاهای YSlow
جهت رفع خطاهای gtmetrix که مربوط به بخش YSlow هستند، میتوانید از راهنماییهای زیر استفاده کنید.
- خطای Use a Content Delivery Network: در زمانهایی که مخاطبان شما از نقاط مختلف جغرافیایی باشند، فاصله زیاد کاربران با سرور سبب کند شدن سایت خواهد شد. استفاده از CDN یا شبکه توزیع محتوای معتبر این مشکل را رفع میکند.
- خطای Minify JavaScript and CSS: مطابق با روش Page Speed انجام میشود.
- خطای Use cookie-free domains: با بروز این خطا، جی تی متریکس ازتان میخواهد که از یک دامنه بدون کوکی جهت افزایش سرعت سایت استفاده کنید.
- خطای Add Expires headers: مشخص کردن تاریخ انقضاء برای اطلاعاتی که در کش مرورگر ذخیره میشود؛ چرا که فایلها و اطلاعات سایت همواره در معرض تغییر قرار دارند.
- خطای Make fewer HTTP requests: هرچقدر درخواستهای انتقال فایلهایی چون استایل، جاوا اسکریپت و عکسها بیشتر باشد، سرعت سایت کمتر خواهد شد. یکی از راه های افزایش سرعت سایت، کاهش تعداد درخواستهای HTTP است.
- خطای Avoid URL redirects: تغییر مسیرهای شناسایی شده توسط gtmetrix را از سایتتان حذف کنید؛ چرا که انتقال خودکار از یک آدرس به آدرس دیگر باعث ایجاد HTTP اضافی و کاهش سرعت سایت میشود.
- خطای Reduce the number of DPM elements: این خطا از شما میخواهد تا تعداد عناصر DOM را در سایت خود کاهش دهید. عناصر DOM، مدلهایی هستند که جهت دسترسی به عناصر HTML از آنها استفاده میگردد. این عناصر مخصوصاً در قالبهای آماده وردپرس استفاده بسیار دارند. وجود تعداد زیاد این عناصر باعث کاهش سرعت بارگذاری سایت میشود.
در این مقاله، از آموزش جی تی متریکس صرفاً به اهمیت آن و روشهایی برای رفع رایجترین خطاها پرداختیم. لازم به ذکر است که خطاهای بسیاری در جی تی متریکس وجود دارد که البته احتمال بروز آنها بسیار کمتر است. به هرحال، آموزش جی تی متریکس و صحبت پیرامون رفع خطاهای آن به همین نکات خلاصه نمیشوند.









نظرات کاربران
امتیاز کل
در حال حاضر نظری ثبت نشده است
ثبت نظر
امتیاز شما